QR Code Payment Setup in Shopify
November 13, 2024

: A Quick Guide
Here’s how to set up QR code payments in your Shopify store:
- Choose a QR-friendly payment gateway (Shopify Payments, PayPal, or Stripe)
- Configure your Shopify store settings (checkout, currency, taxes)
- Install a QR code generator app
- Test your system thoroughly
Why use QR code payments?
- Faster checkout: Customers scan and pay in seconds
- Enhanced security: Better encryption than traditional cards
- Cost-effective: Lower transaction fees (e.g., PayPal charges less for QR payments)
- Growing popularity: By 2025, 30% of mobile users are expected to use QR payments
Key steps for success:
- Place QR codes in easily visible locations
- Provide clear instructions for customers
- Ensure mobile-friendly checkout pages
- Regularly check and update security measures
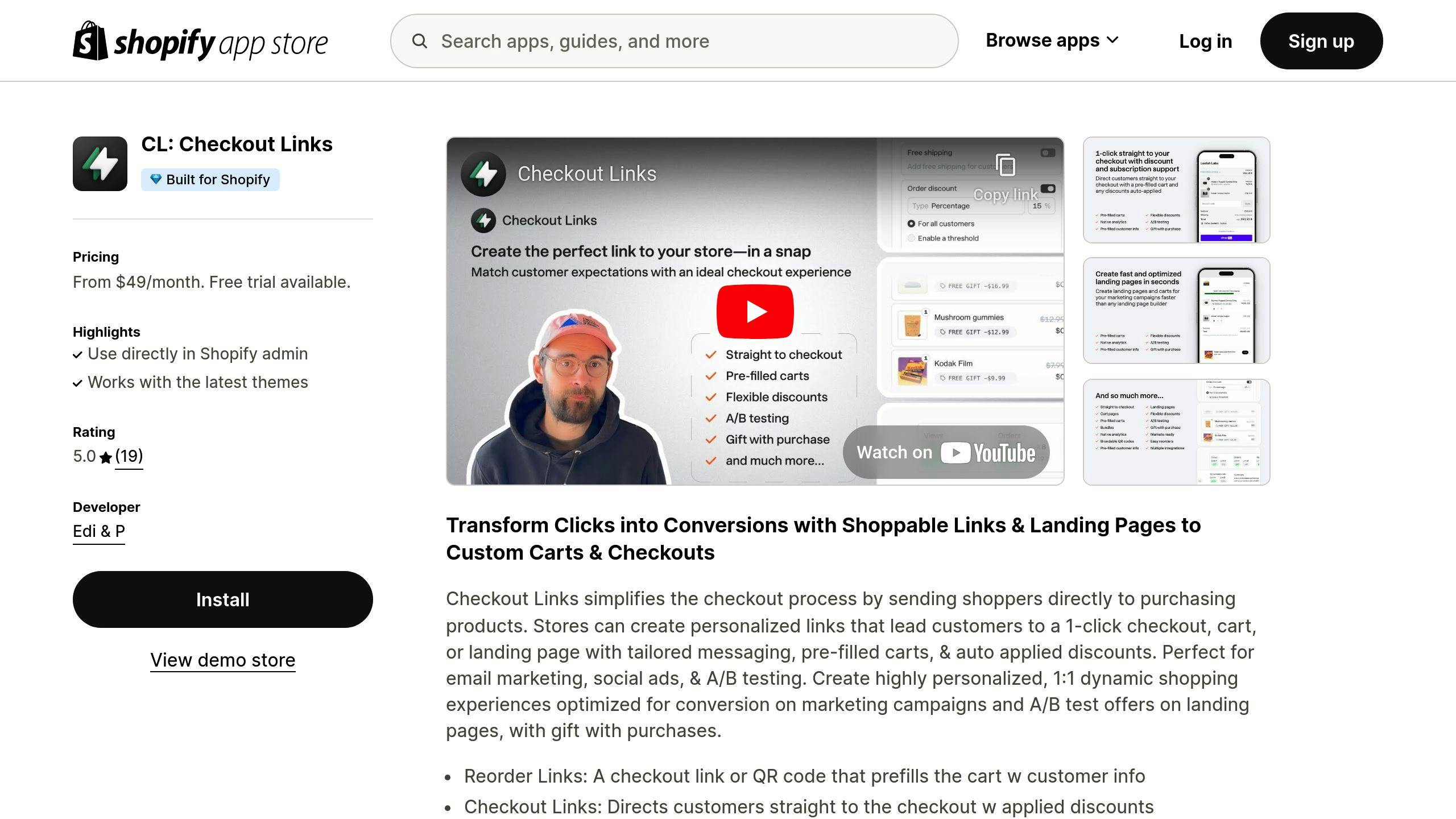
For advanced features, consider using Checkout Links for Shopify to create custom checkout links and pages, perfect for QR codes and targeted marketing campaigns.
Related video from YouTube
What You Need Before Starting
Let’s get your Shopify store ready for QR code payments. Here’s what you need to have in place:
Payment Gateway Options
Pick a payment gateway that plays nice with Shopify and supports QR codes. Here are some solid choices:
- Shopify Payments: Shopify’s own solution. It’s easy to set up and works with QR codes in many places.
- PayPal: Everyone knows PayPal. They offer QR code payments at 2.29% + $0.09 per transaction.
- Stripe: A flexible option that handles all sorts of payments, including QR codes.
When choosing, think about fees, where you can use it, and how easily it fits with your Shopify setup.
Required Shopify Store Settings

Before you jump in, make sure your Shopify store is set up right:
Head to your Shopify admin panel. Check that your payment methods are turned on and your checkout works well on mobile.
2. Currency settings
Make sure your store’s currency matches what your QR code payment provider supports.
3. Tax settings
Double-check your tax setup for both in-store and online sales.
4. Shipping zones
If you’re using QR codes for in-store pickup or local delivery, get your shipping zones right.
Setup Requirements List
Here’s what you need to get QR code payments up and running:
- A QR code generator app from the Shopify App Store (like Shopify’s "Shopcodes" or Releasit QR Code Generator)
- Smartphones or tablets that can scan QR codes (for testing)
- A Shopify plan that works with your chosen payment gateway and apps
- A solid, secure internet connection
- A way to show QR codes to customers (printed, on screens, or on packaging)
Get these ducks in a row, and you’ll be all set to add QR code payments to your Shopify store.
Setting Up QR Code Payments
Let’s get your Shopify store ready for QR code payments. This will make checkout a breeze for your customers and give your business a tech-savvy edge.
Finding Payment Settings in Shopify
First, you need to find your payment settings:
- Log into your Shopify admin panel
- Click "Settings" in the bottom left
- Choose "Payments" from the menu
You’ll see your current payment methods here. Look for QR code options or ways to add QR-friendly payment gateways.
Choosing a QR Payment Provider
Picking the right QR payment provider is key. Here are some solid options for Shopify:
- Shopify Payments: Shopify’s own solution. It’s easy to set up and works with QR codes in many places.
- PayPal: A big name that offers QR code payments at 2.29% + $0.09 per transaction.
- Stripe: Known for being flexible, Stripe handles various payment types, including QR codes.
When choosing, think about fees, where it works, and how easily it fits with your Shopify setup.
Testing Your QR Payments
Before you go live, test your QR code payment system. Shopify has a Test Mode for this:
- In your Shopify Admin, go to "Settings", then "Payments"
- Check the "Enable test mode" box
- Turn off quick payment options like Shop Pay, Apple Pay, or Google Pay for cleaner testing
To run a test:
- Add something to your cart and start checkout
- Use a Shopify test credit card number (like Visa: 4242424242424242)
- Scan the QR code with your phone to check it goes to the right checkout page
Don’t forget to turn off Test Mode when you’re done!
For a more robust QR code setup, check out the Checkout Links for Shopify app. It lets you make custom checkout links, landing pages, and QR codes for your marketing. It works smoothly with Shopify and can do cool stuff like pre-fill carts and auto-apply discounts.
"Checkout Links for Shopify is a very versatile app when it comes to creating payment links, landing pages, QR codes and allowing you to sell anywhere you want with Shopify." – Shopify Community Member
Extra Features and Tools
Let’s explore some advanced features and tools to boost your QR code payment system in Shopify.
Checkout Links for Shopify

Checkout Links for Shopify is an app that can supercharge your QR code payment strategy. It lets you create custom checkout links, cart links, and landing pages for various marketing campaigns.
Here’s how you can use it:
- Custom QR Codes: Make QR codes that go straight to pre-filled carts or specific product pages. Great for promo materials or in-store displays.
- Dynamic Links: Create links that auto-apply discounts or add specific products to the cart. This can boost conversion rates for targeted campaigns.
- A/B Testing: Test different QR code designs or landing pages to see what works best. Use data to improve your marketing.
Checkout Links for Shopify offers flat-rate pricing with unlimited link options, making it budget-friendly for all business sizes.
Creating Custom QR Codes
To make your QR codes more effective, try these techniques:
- Product-Specific Codes: Make unique QR codes for individual products or bundles. This allows for targeted marketing and easier campaign tracking.
- Time-Limited Offers: Create QR codes for special, time-sensitive deals. This can create urgency and boost sales during specific periods.
- Location-Based Codes: If you have multiple stores, make QR codes that detect the customer’s location and show them the nearest store’s inventory.
The Releasit QR Code Generator app in the Shopify App Store is great for making these custom QR codes. It offers full customization and works smoothly with your Shopify store.
Marco from Releasit says: "It’s quite a seamless experience for your customers, so I suggest you try it out!"
Setting Up Payment Security
When dealing with QR code payments, security is key. Here’s how to keep your customers’ data safe:
- Encryption: Use HTTPS for all QR code-generated links to secure data transmission.
- Tokenization: Replace actual card data with a unique identifier. This reduces the risk of data breaches.
- Regular Security Audits: Do periodic security checks on your QR code payment system to find and fix any weak spots.
- Customer Education: Give clear instructions on how to safely use QR code payments. This builds trust and reduces fraud risks.
Fixing Common Problems
Let’s tackle some common issues with QR code payments in Shopify and how to make your system work better.
Common Setup Problems and Solutions
Connection Errors
First, check your internet connection. A stable connection is key for QR payments.
Then, make sure your QR code is generated correctly. The Releasit QR Code Generator app for Shopify can help with this.
Failed Payments
If payments are failing, try these steps:
1. Check Payment Info
Double-check all payment details. This includes account IDs and security keys for third-party gateways.
2. Review Gateway Settings
Make sure your payment gateway is set up correctly with Shopify. For Shopify Payments, go to Settings > Payments and click Manage.
3. Turn Off Test Mode
Don’t forget to disable test mode when you’re ready for real transactions.
If you’re still stuck, reach out to your payment gateway’s support team.
Customer Card Declines
Sometimes, the problem is on the customer’s end. If you see a ‘Do Not Honor’ error, tell customers to:
- Check their card details
- Make sure they have enough funds
- Try a different payment method
Making QR Payments Work Better
Want to improve your QR payment system? Here’s how:
1. Keep an Eye on Things
Set up alerts for unusual decline rates. This helps you catch problems early. Use Shopify’s analytics to track your payment processing.
2. Help Your Customers
Many people aren’t familiar with QR payments. Give clear instructions at checkout or in your marketing. A Mobilieron survey found that 67% of people think QR codes make contactless payments easier – so make it simple for them.
3. Make It Mobile-Friendly
Your checkout page should work well on smartphones. After all, that’s what most people use to scan QR codes.
4. Use One Payment System
A centralized payment system can make transactions smoother and more secure. It also makes troubleshooting easier.
5. Check Security Regularly
Do regular security checks on your QR payment system. This helps you find and fix any weak spots before they become problems.
Summary
QR code payments can boost your Shopify store’s performance. Here’s how to set them up:
- Pick a QR-friendly payment gateway (Shopify Payments, PayPal, or Stripe)
- Set up your Shopify store (checkout, currency, taxes)
- Add a QR code generator app
- Test your system
Why bother with QR codes? They’re:
- Safer: Better encryption than regular cards
- Cheaper: PayPal charges less for QR transactions
- Faster: Customers scan and pay in seconds
- Popular: By 2025, 30% of mobile users will use QR payments
The trick? Keep it simple for your customers. Put QR codes where they’re easy to spot and use.
Want to level up? Try Checkout Links for Shopify. It lets you make custom checkout links and pages – perfect for QR codes and targeted marketing.
 Checkout Links
Checkout Links